728x90
목록 스타일
*메뉴 형태로
<ul>
<li>회사소개</li>
<li>도서</li>
<li>자료실</li>
<li>동영상 강의</li>
</ul>
생략
<style>
li {list-style: none;border: 1px solid black; width: 300px;
padding: 20px 40px; margin: 5px;}
</style>
</head>
<body>
<ul>
<li>회사소개</li>
<li>도서</li>
<li>자료실</li>
<li>동영상 강의</li>
</ul>
생략
표 스타일
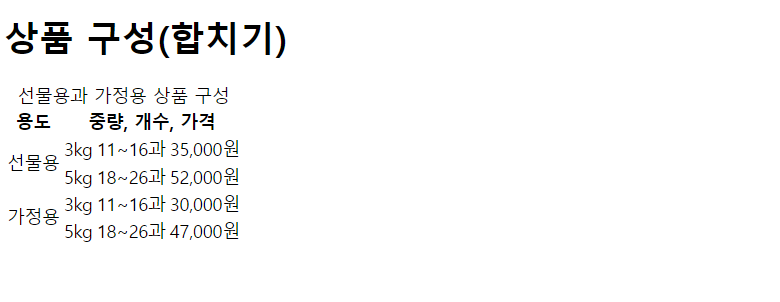
<h1>상품 구성</h1>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<tr><th>용도</th><th colspan="3">중량, 개수, 가격</th></tr>
<tr><td rowspan="2">선물용</td><td>3kg</td><td>11~16과</td><td>35,000원</td></tr>
<tr> <td>5kg</td><td>18~26과</td><td>52,000원</td></tr>
<tr><td rowspan="2">가정용</td><td>3kg</td><td>11~16과</td><td>30,000원</td></tr>
<tr> <td>5kg</td><td>18~26과</td><td>47,000원</td></tr>
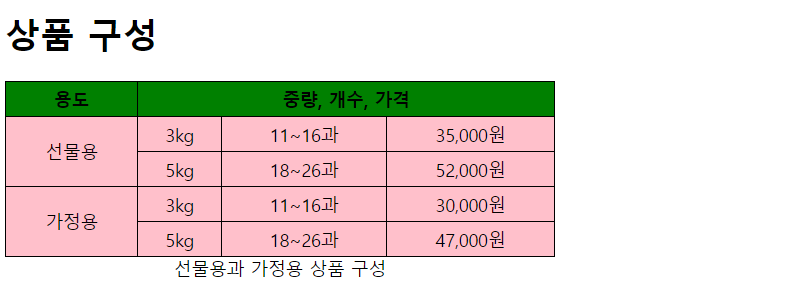
<style>
table {border: 1px solid black; caption-side: bottom; width: 500px;
border-collapse: collapse; border-spacing: 10px 30px;}
th, td {border: 1px solid black; padding: 5px; text-align: center;}
th {background-color: green;}
td {background-color: pink;}
/*caption 제목위치 지정 : caption-side, 너비 : width, 테이블 선, 칸, 합치기 : border-collapse
border-spacing : 셀 사이 여백(수평, 수직), 안 여백 : padding, 글 정렬 : text-align */
</style>
연습1
<style>
table {border: 1px solid black; caption-side: bottom; width : 250px;
border-collapse: collapse; border-spacing: 20px 30px;}
th,td {text-align: center; border: 1px solid black;padding: 10px;}
.heading {background-color: #eee;}
</style>
</head>
<body>
<table>
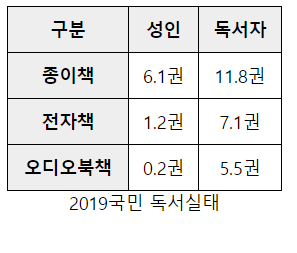
<caption>2019국민 독서실태</caption>
<tr class="heading"><th>구분</th><th>성인</th><th>독서자</th></tr>
<tr><th class="heading">종이책</th><td>6.1권</td><td>11.8권</td></tr>
<tr><th class="heading">전자책</th><td>1.2권</td><td>7.1권</td></tr>
<tr><th class="heading">오디오북책</th><td>0.2권</td><td>5.5권</td></tr>
</table>

연습 2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css1/ex5.html</title>
<style>
h2 {color: #ff0000; font-size: 1.5em; text-align: center;}
p {font-size: 1.2em; line-height: 2em;font-weight: bold; text-align: center;}
.accent {color: #0000ff;}
.smalltext {font-size: 0.7em;}
h1{color: white; background-color: black; font-size: 1em; padding: 10px;
margin: 0px;}
#container {width: 650px; padding: 5px;
/*전체문서를 가운데 정렬 밖의 여백을 이용*/ margin: auto;}
#check{width: 640px; border: 1px solid #ccc;}
</style>
</head>
<body>
<div id="container">
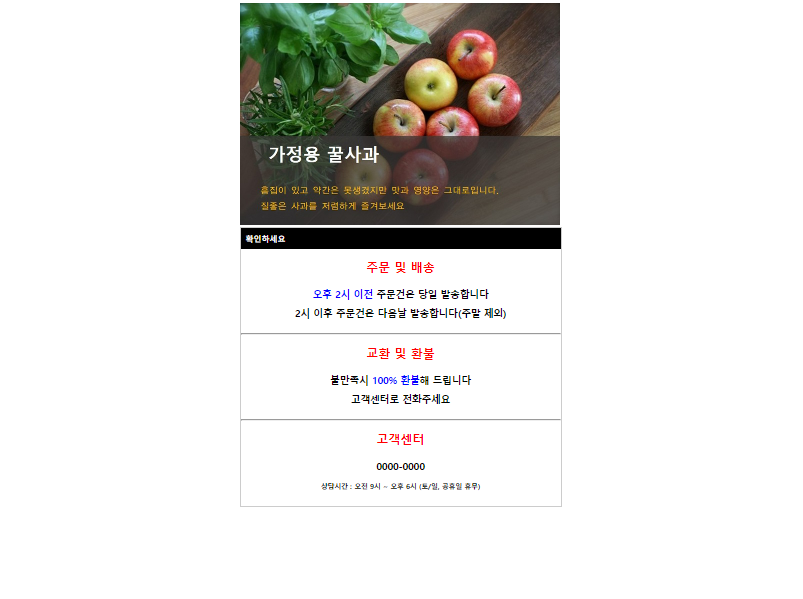
<img src="top.jpg" alt="가정용 꿀사과 - 흠집이 있고 약간은 못생겼지만 맛과 영양은 그대로입니다. 질좋은 사과를 저렴하게 즐겨보세요">
<div id="check">
<h1>확인하세요</h1>
<h2>주문 및 배송</h2>
<p><span class="accent">오후 2시 이전</span> 주문건은 당일 발송합니다<br>
2시 이후 주문건은 다음날 발송합니다(주말 제외)</p>
<hr>
<h2>교환 및 환불</h2>
<p>불만족시 <span class="accent">100% 환불</span>해 드립니다<br>
고객센터로 전화주세요</p>
<hr>
<h2>고객센터 </h2>
<p>0000-0000<br>
<span class="smalltext">상담시간 : 오전 9시 ~ 오후 6시 (토/일, 공휴일 휴무)</span></p>
</div>
</div>
</body>
</html>

박스 스타일
생략
<style>
* {border: 1px solid blue;}
/* 큰 영역(문단 영역, 문단 전체) → 블록레벨 요소(태그) → h1, div, p
작은 영역(태그 요소 영역) → 인라인 레벨 → span, img, strong,...
내용 영역(콘텐츠 영역) 크기 width, height */
</style>
</head>
<body>
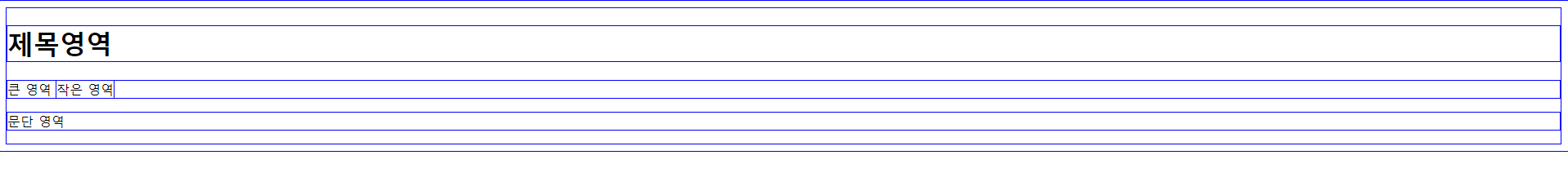
<h1>제목영역</h1>
<div>큰 영역 <span>작은 영역</span></div>
<p>문단 영역</p>
생략
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css1/test8.html</title>
<style>
* { /* 큰 영역(문단 영역, 문단 전체) → 블록레벨 요소(태그) → h1, div, p
작은 영역(태그 요소 영역) → 인라인 레벨 → span, img, strong,...
내용 영역 크기 width, height
안 여백 영역 padding
밖 여백 영역 margin
px, %, auto(영역 내용에 따라서 자동으로 적용)*/
border: 10px solid blue;
width: 100px; height: 50px;
padding: 10px;
margin : 20px;}
</style>
</head>
<body>
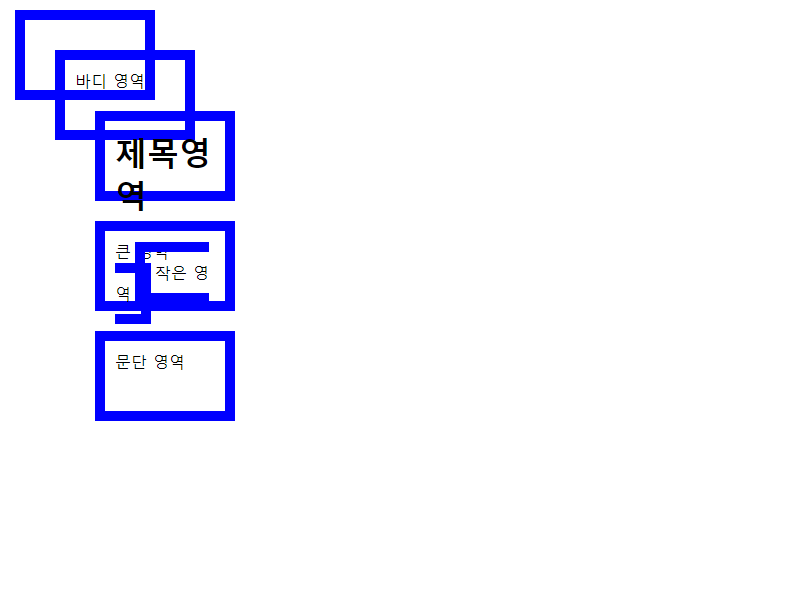
바디 영역
<h1>제목영역</h1>
<div>큰 영역 <span>작은 영역</span></div>
<p>문단 영역</p>
</body>
</html>
*box-sizing 박스 모델의 크기를 계산하는 속성
box-sizing : content-box 기본값
box-sizing : border-box 테두리선 기준(width에 따라 변경됨)
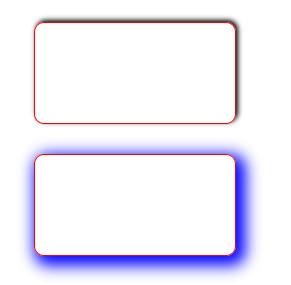
*box-shadow 박스 모델에 그림자 효과를 주는 속성
box-shadow : 수평(-왼쪽, +오른) 수직(-위, +아래) 흐림(그림자 크기) 번짐 색상;
생략
<style>
div {width: 200px; height: 100px; border: 1px solid red; margin: 30px;
border-radius: 10px;}
.box1 {box-shadow: 2px -2px 5px 0px ;}
.box2 {box-shadow: 5px 5px 15px 5px blue;}
</style>
생략

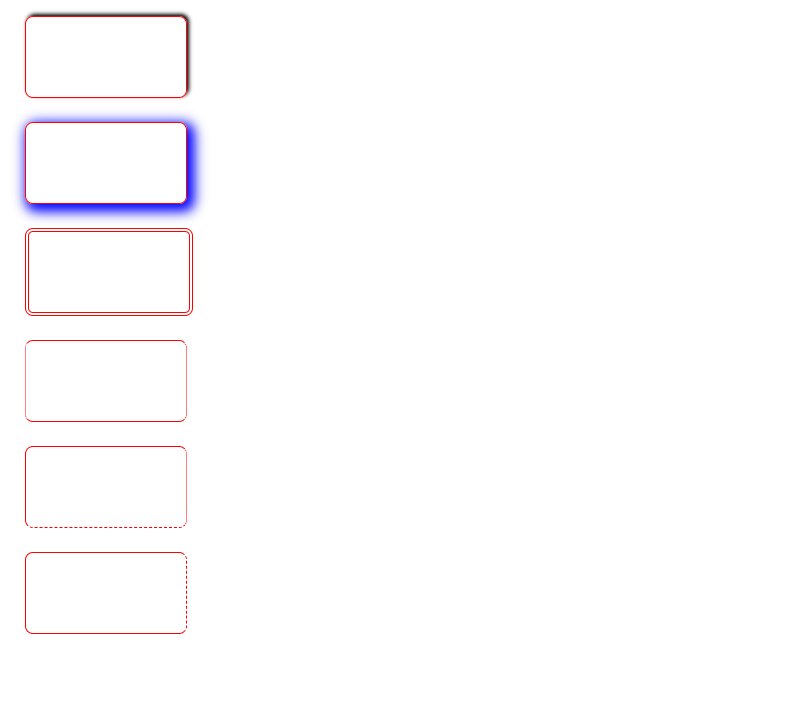
테두리 스타일
*border-style 테두리의 선을 지정
주로 soild dotted dashed double을 가장 많이 사용
.box1 {box-shadow: 2px -2px 5px 0px ;}
.box2 {box-shadow: 5px 5px 15px 5px blue;}
.box3 {border-style: double; border-width: 5px;}
/* border-style : soild dotted dashed double을 가장 많이 사용*/
.box4 {border-style: solid dotted ;}
/* border-style : 상하 좌우; */
.box5 {border-style: solid dotted dashed double;}
/* border-style : 상 우 하 좌(시계방향) */
.box6 {border-right-style: dashed;}
/* border-방향-style : 원하는 위치에만 박스 선을 바꿀 수 있음*/

*두께
.box5 {border-width: 10px 20px 30px 40px;}
*색상
.box6 {border-color: red green blue black;}728x90
'KDT > WEB' 카테고리의 다른 글
| 231114 WEB - CSS5 위치 (0) | 2023.11.17 |
|---|---|
| 231113 WEB - CSS4 (0) | 2023.11.13 |
| 231109 WEB - CSS2 우선순위 및 텍스트 스타일 (0) | 2023.11.09 |
| 231107 WEB - HTML4(input 속성), CSS1(CSS란?) (0) | 2023.11.07 |
| 231103 WEB - HTML3 폼 태그 (0) | 2023.11.03 |