CSS
대상(태그) {속성:값;}
대상지정 : 전체선택자(*), 태그선택자, id=이름 #이름, class=이름 .이름
{color: green;}
p{color: skyblue;}
h1 {background-color: yellow;}
#pp {color: blue;}
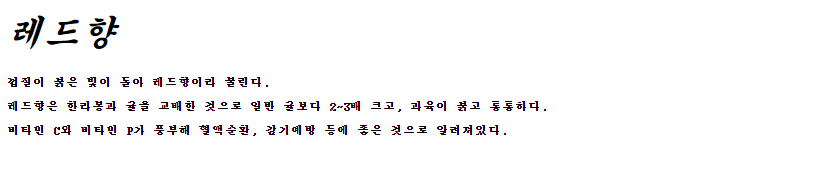
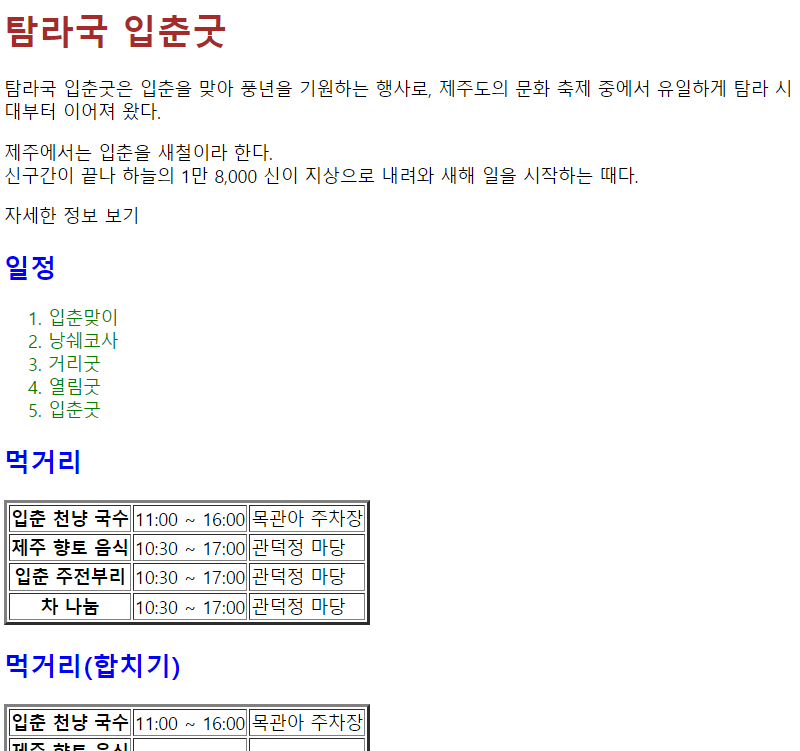
<h1>레드향</h1>
<p>껍질이 붉은 빛이 돌아 레드향이라 불린다.</p>
<p id="pp">레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p class="ppp">비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져있다.</p>

{color: green;}
p{color: skyblue;}
h1 {background-color: yellow;}
#pp {color: blue;}
.ppp {colot : purple;}
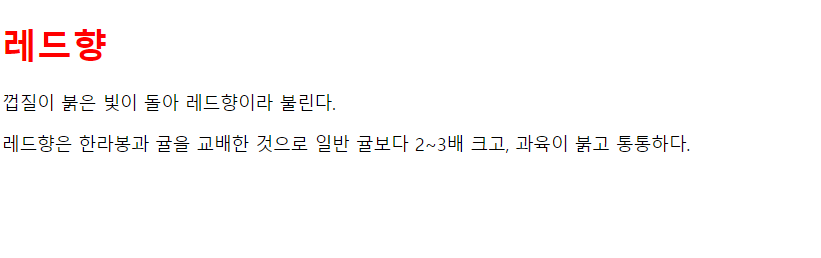
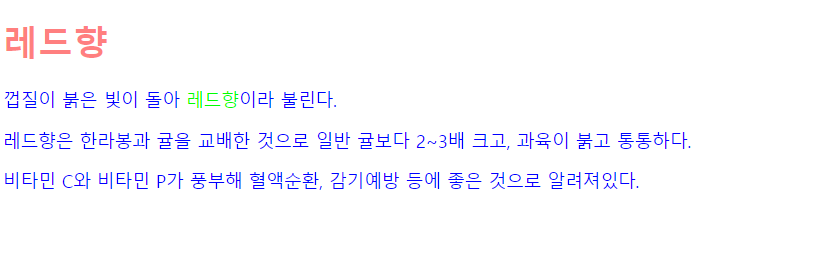
<h1>레드향</h1>
<p>껍질이 붉은 빛이 돌아 레드향이라 불린다.</p>
<p id="pp">레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p class="ppp">비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져있다.</p>

id는 큰 영역을, class는 작은 영역 표시 대상 지정
id는 #으로, class는 .으로 스타일 태그 안에 써서 나타낸다.
<style>
*{color: green;}
p{color: skyblue;}
h1 {background-color: yellow;}
#pp {color: blue;}
.ppp {color: purple;}
/* class="accent" 글자색을 빨간색*/
.accent {color:red;}
</style>
</head>
<body>
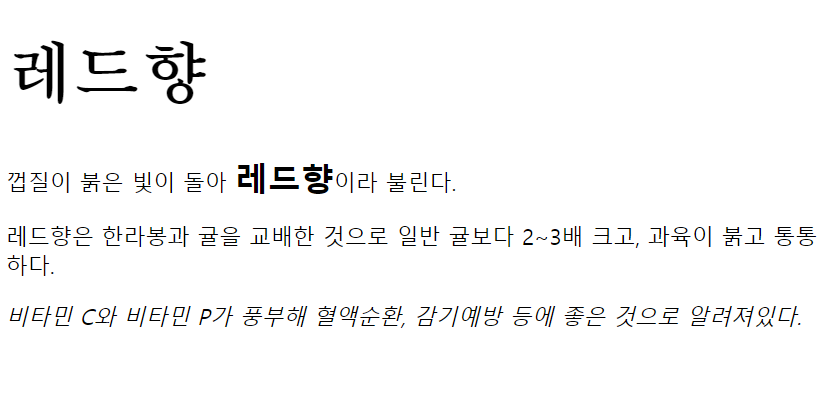
<h1>레드향</h1>
<p>껍질이 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.</p>
<p id="pp">레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p class="ppp">비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져있다.</p>

태그, 태그를 대등하게 선택
h1, p { text-align : center; }

CSS : 우선순위 위에서 아래로 계단식으로 적용(cascading). 중복된다면 최종적으론 마지막에 쓴 것이 사용.
기본적인 순서로는
- !important
- 인라인 스타일
- id 스타일
- class 스타일
- 태그 스타일
이외에는 위에서부터 아래로 적용된다.
실습
p태그 글자색 green, h1 태그 글자색 brown
<style>
p {color: green;}
h1{color: brown;}
</style>

생략
<style>
p {color: green;}
h1{color: brown;}
</style>
</head>
<body>
<h1 style="color: red;">레드향</h1>
<p style="color: blue";>껍질이 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져있다.</p>

우선순위 때문에 색이 인라인 태그가 적용된 것을 볼 수 있다.
생략
<style>
p {color: green;}
h1{color: brown !important;}
</style>
</head>
<body>
<h1 style="color: red;">레드향</h1>
<p style="color: blue";>껍질이 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져있다.</p>

생략
<style>
p {color: green;}
h1{color: brown !important;}
p {color : purple}
</style>
</head>
<body>
<h1 style="color: red;">레드향</h1>
<p style="color: blue";>껍질이 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져있다.</p>
더 아래에 있는 p태그가 적용된 것을 볼 수 있다.
적용 속성
글꼴 관련 스타일, 텍스트 관련 스타일, 목록 스타일, 표 스타일, 박스스타일, 테두리 스타일,
여백 스타일, 레이아웃, 배경 이미지
글꼴 관련 스타일(글꼴, 글자 크기, 스타일, 굵기)
*font-family(글자체)

글자체가 없을 경우 font-family : "궁서체", "돋움", "굴림"; 이렇게 하면 있는 3개 중 있는 글자체로 변경
*font-size(글자 크기)


자주 사용하는 단위로는
em(대문자 M 기준으로 비율 값 지정)
ex(소문자 x 기준으로 비율 값 지정)
px
pt
%(상위 요소의 글자 크기를 기준으로 계산)
*font-style

*font-weight(글자 굵기 100~900)

보통 bold(700)를 많이 사용함. normal(400)
연습1
전체 글자 크기를 20px 지정
h1태그 글꼴 바탕체 글자 크기 3em
본문 레드향에 class="accent"적용 후 글자 크기를 150%, 글자 굵기 800
마지막 p 태그에 id="italic" 글자 스타일 기울
생략
<style>
* {font-size: 20px;}
h1 {font-family: "바탕체"; font-size: 3em;}
.accent {font-size: 150%; font-weight: 800;}
#italic {font-style: italic;}
</style>
</head>
<body>
<h1>레드향</h1>
<p>껍질이 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p id="italic">비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져있다.</p>
생

텍스트 관련 스타일 목록
*color : 색상
웹 색상 코드표 : RGB(빛의 색(참고할만한 사이트 : https://html-color-codes.info/Korean/))
red(영문), #FF0000(16진수), RGB(255, 0, 0)(10진수)
h1 {color: red;} 혹은 h1 {color: #ff0000;} 혹은 h1 {color: rgb(255,0,0);} 똑같은 결과이다(그림 14).

반투명을 하고자 한다면 h1{color: rgba(255, 0, 0, 0.5);}와 같이 할 수 있다.
연습2
p태그 글자색 blue 16진수로 표현
class="accent" 글자색 green 10진수로 표현
h1{color: rgba(255, 0, 0, 0.5);}
p{color : #0000ff;}
.accent {color: rgb(0,255, 0);}
연습3
이전에 했던 파일에서 h1 태그 글자색 brown, h2 태그 글자색 blue, li 태그 글자색 green을 넣어보자
생략
<style>
h1{color: brown;}
h2{color: blue;}
li{color: green;}
</style>
생략
*text-align(텍스트 정렬)
text-align : center 가운데 정렬
text-align : left 왼쪽 정렬(기본)
text-align : right 오른쪽 정렬
*width 너비 조절
*line-height 줄 간격 조절
단위가 없으면 n배. ex) line-height : 2 2배
생략
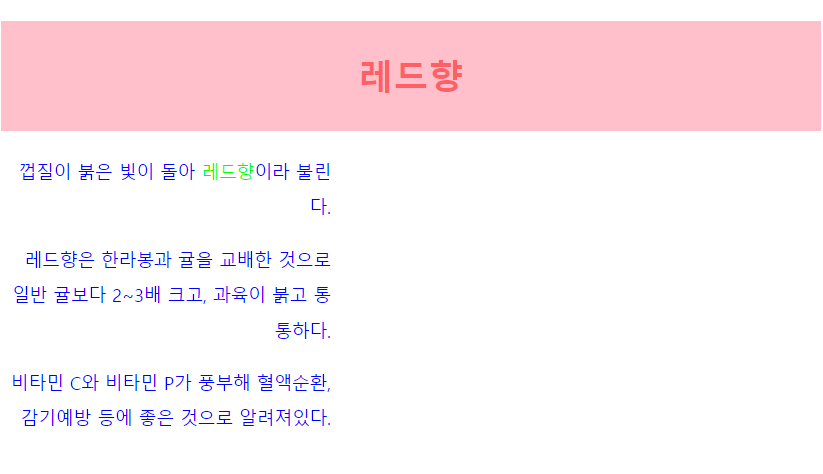
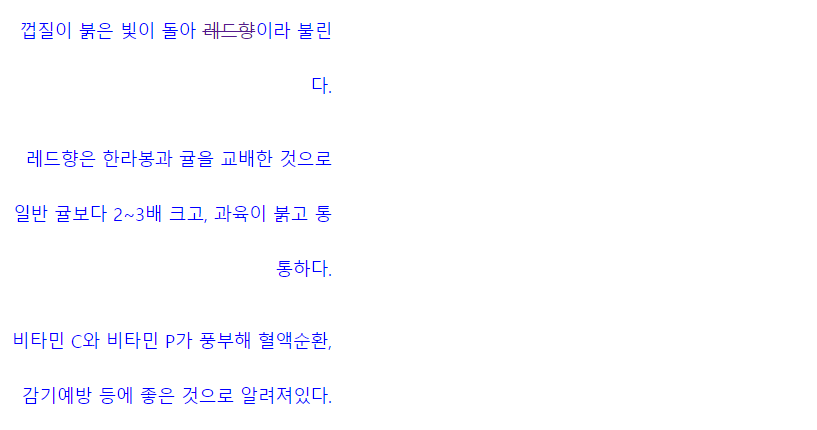
<style>
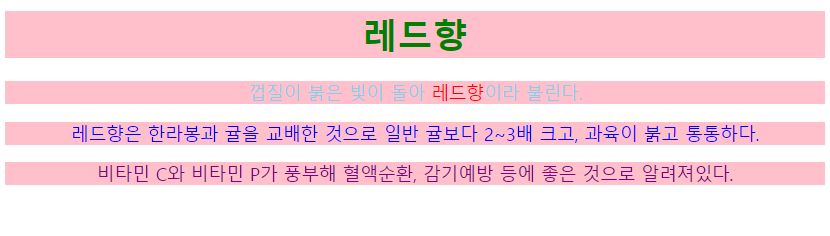
h1{color: rgba(255, 0, 0, 0.5); text-align: center; line-height: 100px; background-color: pink;}
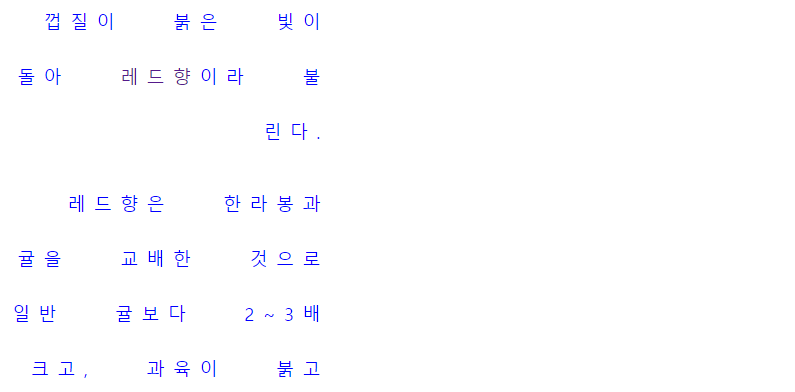
p{color : #0000ff; text-align: right; width: 300px; line-height: 2;}
.accent {color: rgb(0,255, 0);}
</style>
</head>
<body>
<h1>레드향</h1>
<p>껍질이 붉은 빛이 돌아 <span class="accent">레드향</span>이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p id="italic">비타민 C와 비타민 P가 풍부해 혈액순환, 감기예방 등에 좋은 것으로 알려져있다.</p>
생략
※ 위아래 가운데 정렬을 위해서 줄 간격(line-height)과 높이(height)를 일치해서 적용
*text-decoration
text-decoration:none 텍스트에 줄을 표시하지 않음. 하이퍼링크가 걸린 것에 밑줄을 없애줄 수 있다.
text-decoration:underline 밑줄
text-decoration:overline 윗줄
text-decoration:line-through 취소선
:hover 마우스를 태그에 올리면 밑줄이 생기게
a {text-decoration: none;}
a:hover{text-decoration: line-through;}
*text-shadow 그림자 효과
text-shadow:none
text-shadow:npx,가로(왼쪽(+),오른쪽(-)) 세로(위(-),오른쪽(+) 번짐 정도 색상
text-shadow: 5px 5px 3px orange;

*text-transform 텍스트 대소문자를 변환
text-transform:기본값
text-transform:capitalize 첫 글자를 대문자로 변환
text-transform:uppercase 모든 글자를 대문자로 변환
text-transform:lowercase 모든 글자를 소문자로 변환
생략
h2{text-transform: uppercase;}
생략
<h2>Html</h2>
<h2>CSS</h2>
<h2>javascript</h2>
생략
*letter-spacing 글자 간격 조절, word-spacing 단어 간격 조절
p {letter-spacing: 0.5em; word-spacing: 2em;}
목록 스타일
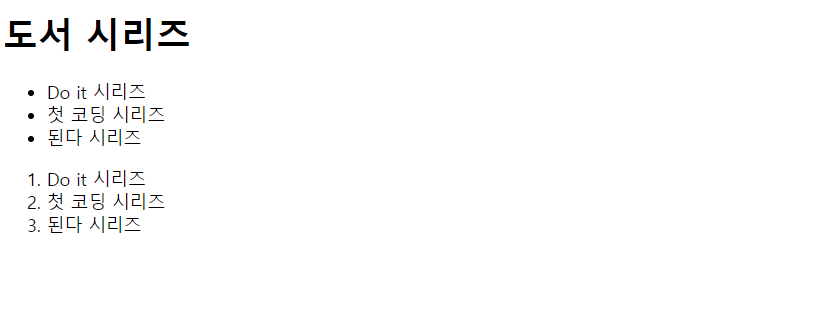
<h1>도서 시리즈</h1>
<ul>
<li>Do it 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ul>
<ol>
<li>Do it 시리즈</li>
<li>첫 코딩 시리즈</li>
<li>된다 시리즈</li>
</ol>
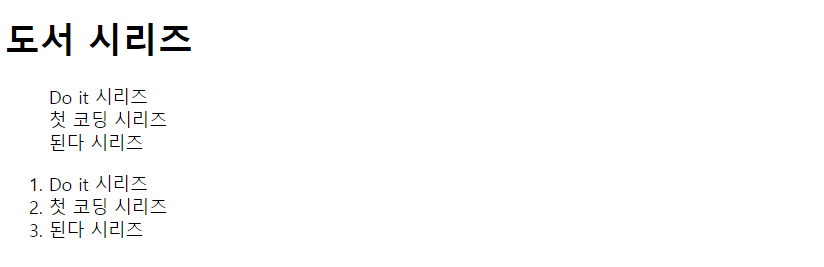
그림 21을 수정
*목록스타일(블릿) 지정 list-style-type
list-style-type:none 블릿이나 숫자를 없앰
list-style-type:circle 빈 원
list-style-type:disc 검은원
list-style-type:decimal 1부터 시작하는 10진수
등.. 다양하게

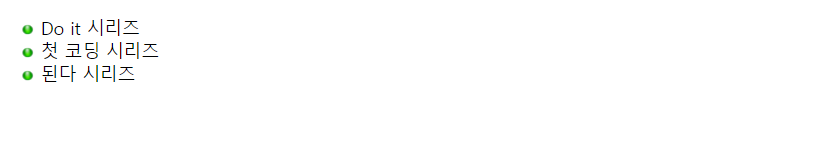
또한 이미지를 사용할 수도 있는데 list-style-image를 사용.
list-style-image: url("이미지 파일 경로")
ex).book2{list-style-image: url("dot.png"");}

list-style-position 목록을 들여 쓰기
list-style-position:outside 기본값
list-style-position:inside 불릿이나 번호를 기본 위치보다 안으로 들여 쓰기

list-style: lower-alpha inside; 이렇게 한 번에 사용도 가능하다.
'KDT > WEB' 카테고리의 다른 글
| 231113 WEB - CSS4 (0) | 2023.11.13 |
|---|---|
| 231110 WEB - CSS3 (0) | 2023.11.10 |
| 231107 WEB - HTML4(input 속성), CSS1(CSS란?) (0) | 2023.11.07 |
| 231103 WEB - HTML3 폼 태그 (0) | 2023.11.03 |
| 231102 WEB - HTML2 참조 및 하이퍼링크 (0) | 2023.11.02 |