C드라이브- JAVASCRIPT - tools (이클립스, 톰캣)
톰캣
- https://tomcat.apache.org/download-90.cgi 접속
- 64bit.zip 다운
- 이미 설치되어 있기 때문에 압축만 풀기(설치X)
이클립스
- https://www.eclipse.org/downloads/download.php?file=/oomph/epp/2023-12/R/eclipse-inst-jre-win64.exe&mirror_id=466
- 이클립스 설치(IDE)
- 경로 : C:\JAVASCRIPT\tools
다운로드 후 tools 안에 넣어주기
C:\JAVASCRIPT workspace만들어주기
→ C:\JAVASCRIPT\JAVASCRIPT_projcet
이클립스 실행 후 경로 : C:\JAVASCRIPT\JAVASCRIPT_projcet
server만들기
아래 servers 탭

아파치 v9.0 server

톰켓 설치 경로

next - finish

포트번호 설정
그림 4에 Tomcat v9.0 ~ 더블 클릭 후 그림 5와 같이 설정

Server Location, Ports, Server Options 변경
웹 브라우저 localhost8282 입력

서버 설치 완료
프로젝트 생성
프로젝트 명 : JAVASCRIPT_projcet
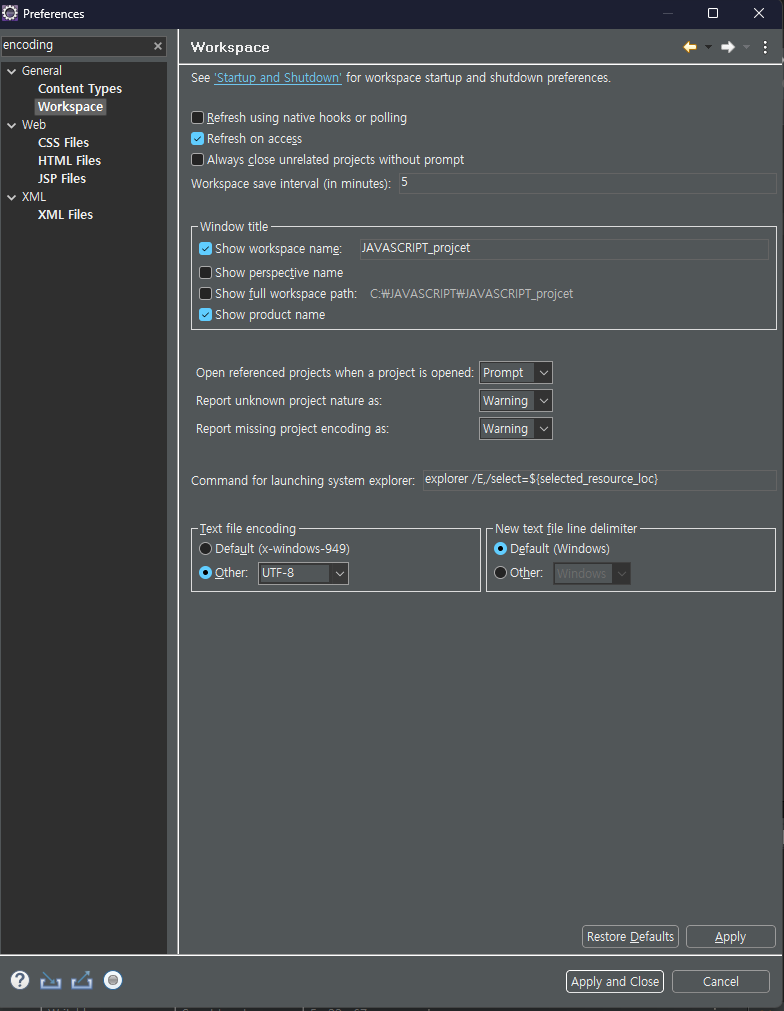
Preferences - Workspace - Text file encoding - utf-8
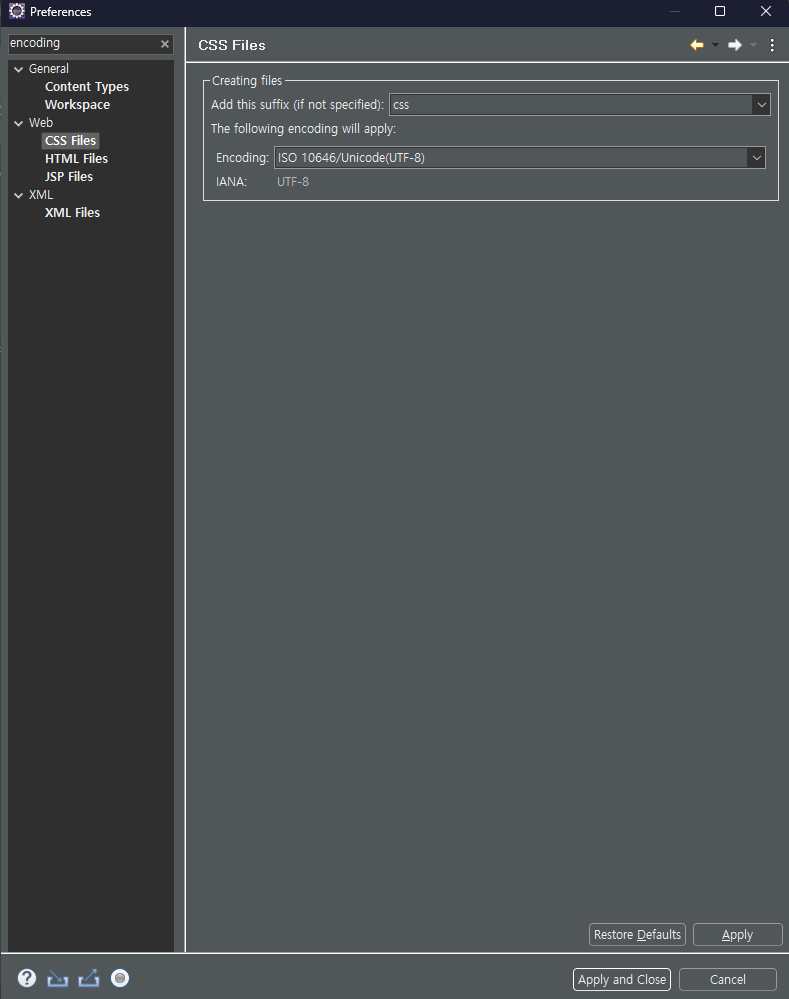
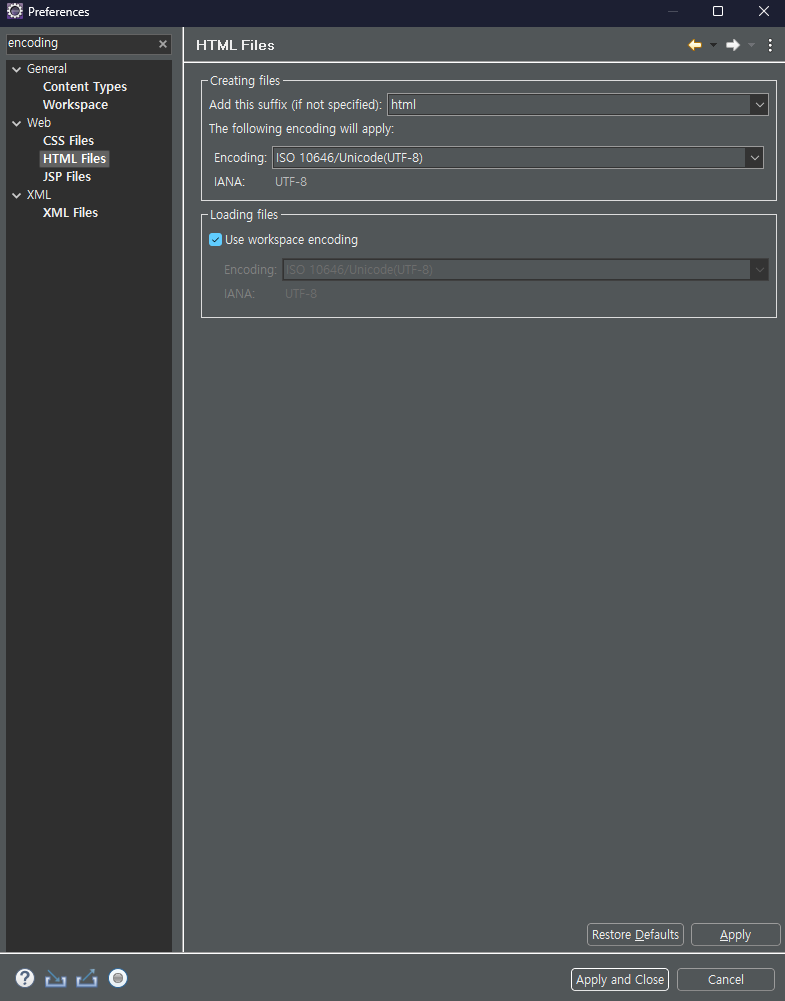
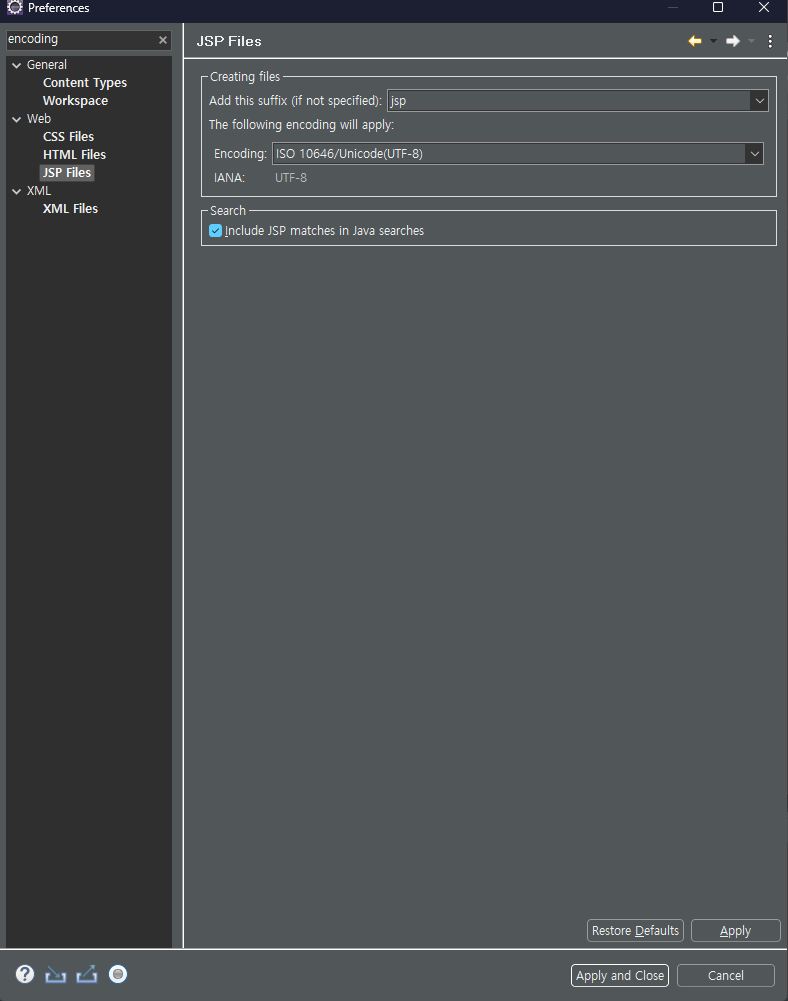
Preferences - Web - CSS Files, HTML Files, JSP Files : UTF-8





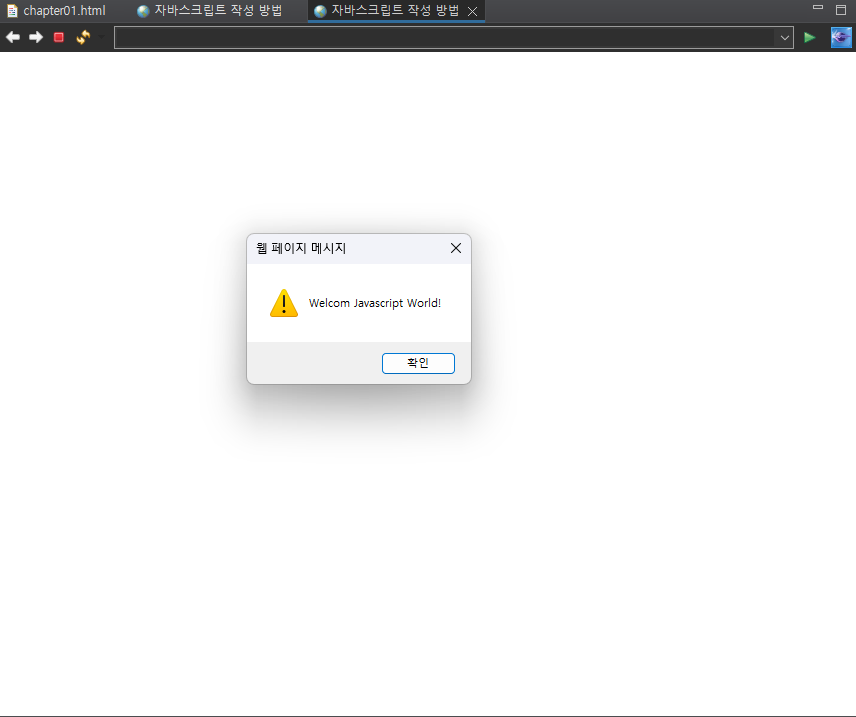
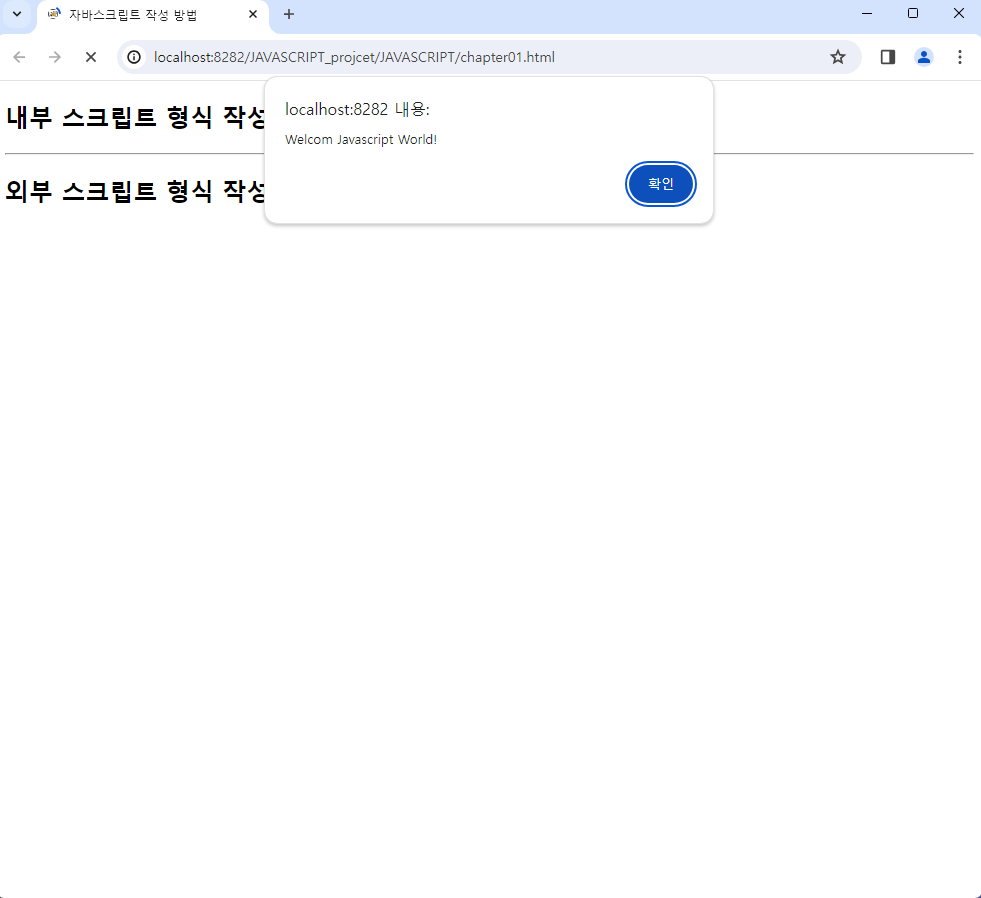
자바스크립트 작성 방법
- srcipt 태그 사이에 실행 코드를 작성
- 하나의 문서에서 여러 개 작성할 수 있다.
- 바로 스크립트가 실행된다.
- 이미지나 텍스트 등 모두 표시한 후 실행하는 것이 좋다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트 작성 방법</title>
</head>
<body>
<h2>내부 스크립트 형식 작성</h2>
<script type="text/javascript">
//type="text/javascript" 적어주지 않아도 되지만, 웹 버전에 따라 동작하지 않을 수 있다.
alert("Welcom Javascript World!");
</script>
<hr>
</body>
</html>

/**
* 코드만 작성하면됨
*/
alert("Welcom Javascript World!");
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트 작성 방법</title>
</head>
<body>
<h2>내부 스크립트 형식 작성</h2>
<script type="text/javascript">
//type="text/javascript" 적어주지 않아도 되지만, 웹 버전에 따라 동작하지 않을 수 있다.
alert("Welcom Javascript World!");
</script>
<hr>
<h2>외부 스크립트 형식 작성</h2>
<script type="text/javascript" src="js/sample.js"></script>
</body>
</html>

주로 외부 스크립트 형식으로 작성한다.
'KDT > JavaScript' 카테고리의 다른 글
| 240125 자바스크립트 (0) | 2024.01.25 |
|---|---|
| 240124 자바스크립트 (0) | 2024.01.24 |
| 240122 자바스크립트 (0) | 2024.01.22 |
| 240119 자바스크립트 (0) | 2024.01.19 |
| 240118 자바스크립트 (0) | 2024.01.18 |