728x90
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1부터 10까지 짝수만 더하기</title>
<style>
body{
padding-top:20px;
/* cf padding : 20px;*/
text-align:center;
}
</style>
<!--
margin, padding
속성 4개의 값 상 우 하 좌
속성 3개 상 우좌 하
속성 2개 상하 좌우
속성 1개 모든 값이 같게
-->
</head>
<body>
<h1>1부터 10까지 짝수만 더하기</h1>
<script type="text/javascript">
var i;
var n = 10;
var sum = 0;
for(i = 1; i<=n; i++){
if(i%2===1){
continue;
sun += i;
}
document.write(`${i} <br>`);
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>반복문 P496 구구단 출력</title>
</head>
<body>
<h1>구구단 출력</h1>
<script type="text/javascript">
var i, j;
for(i = 1; i<=9; i++){
document.write(`<h3>${i}단</h3>`);
for(j = 1 ; j<=9; j++){
document.write(`${i}*${j} = ${i*j}<br>`);
}
}
</script>
</body>
</html>
꾸미기
JAVASCRIPT- css - gugudan.css 생성
@charset "UTF-8";
div{
background-color: #eeeeee;
display: inline-block;
padding: 0 20px 30px 20px;
margin: 15px;
border : 1px solid #ccc;
line-height: 2;
}
h3{
text-align: center;
font-weight: bold;
}
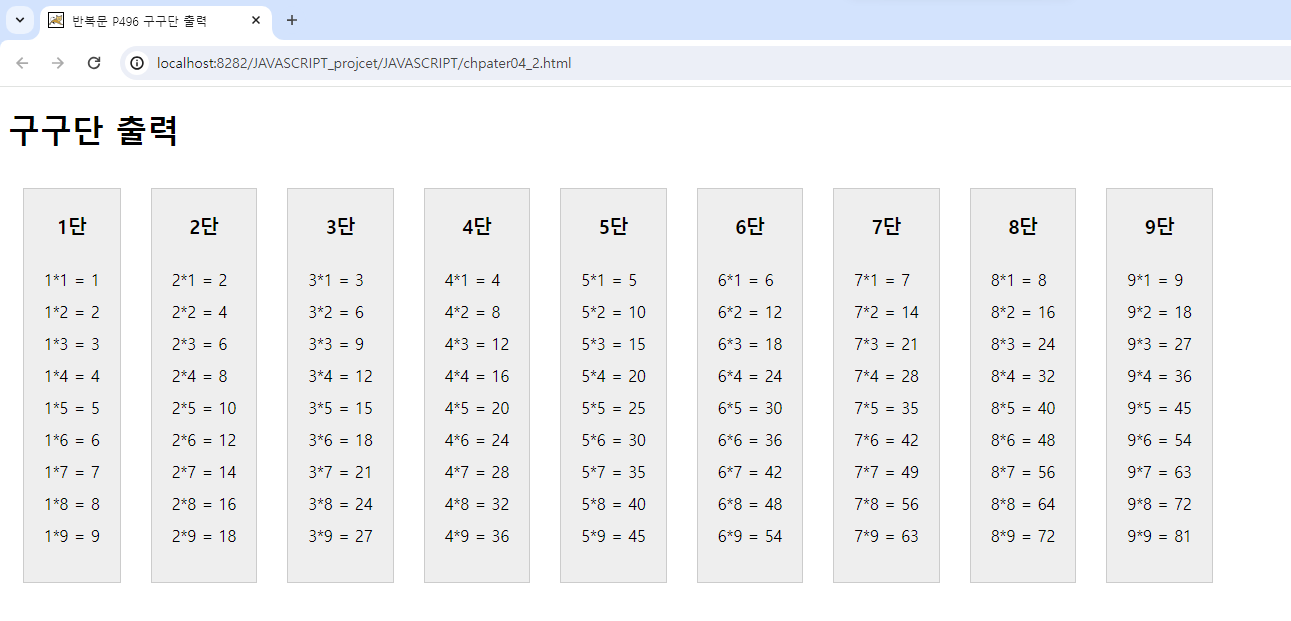
chapter04_2.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>반복문 P496 구구단 출력</title>
<link rel="stylesheet" href="css/gugudan.css">
</head>
<body>
<h1>구구단 출력</h1>
<script type="text/javascript">
var i, j;
for (i = 1; i <= 9; i++) {
document.write("<div>");
document.write(`<h3>${i}단</h3>`);
for (j = 1; j <= 9; j++) {
document.write(`${i}*${j} = ${i*j}<br>`);
}
document.write("</div>");
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1부터 10까지 짝수만 더하기</title>
<style>
body{
padding-top:20px;
/* cf padding : 20px;*/
text-align:center;
}
</style>
<!--
margin, padding
속성 4개의 값 상 우 하 좌
속성 3개 상 우좌 하
속성 2개 상하 좌우
속성 1개 모든 값이 같게
-->
</head>
<body>
<h1>1부터 10까지 짝수만 더하기</h1>
<script type="text/javascript">
var i;
var n = 10;
var sum = 0;
for(i = 1; i <= n; i++){
if(i%2===1)
continue
sun = sum + i;
document.write(i+" ----- "+ sum + "<br>");
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자리 배치도 만들기 2</title>
<style>
table, td{
border: 1px solid #ccc;
border-collapse: collapse;
}
td{
padding: 5px;
font-size: 0.9em;
}
</style>
</head>
<body>
<h1>자리 배치도 만들기2</h1>
<script type="text/javascript">
var memNum = prompt("입장객 수를 입력하세요.");
var colNum = prompt("한 줄에 앉을 사람의 수를 입력하세요.");
var rowNum = memNum/colNum; //필요한 줄의 개수
if(memNum%colNum == 0){
rowNum = parseInt(memNum/colNum);
} else{
rowNum = parseInt(memNum/colNum) + 1;
}
//parseInt → 실수값을 정수로 변환해주는 함수
// document.write(`${rowNum}줄이 필요`);
var i, j;
document.write("<table>");
for(i = 0; i<rowNum; i++){
document.write("<tr>");
for(j=1; j<=colNum;j++){
seatNo = i * colNum + j; //좌석번호
if(seatNo>memNum) break;
document.write("<td> 좌석 " + seatNo + " </td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</body>
</html>
728x90
'KDT > JavaScript' 카테고리의 다른 글
| 240129 자바스크립트 (0) | 2024.01.29 |
|---|---|
| 240125 자바스크립트 (0) | 2024.01.25 |
| 240122 자바스크립트 (0) | 2024.01.22 |
| 240119 자바스크립트 (0) | 2024.01.19 |
| 240118 자바스크립트 (0) | 2024.01.18 |