*태그
제목을 나타내는 태그
h1이 가장 큰 제목이고, 점점 작아짐.
ex)
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>

텍스트 단락을 만드는 태그
<p>내용</p>
ex)
<p>본문의 내용은<br> 여기에1</p>
<p>본문의 내용은 여기에2</p>
<p>본문의 내용은 여기에3</p>

줄 바꿈
편집기에서 줄을 바꾸더라도 웹 브라우저에서는 한 줄로 표시
<br>
brake를 뜻한다.
ex)
HTML(Hyper Text Markup Language) : 웹 문서를 만드는 언어<br><br>
안녕하세요<br>
안녕하세요<br>

인용할 때 쓰는 태그
사용빈도는 그리 높지 않음.
<blockquote> 인용문 내용 </blockquote>
ex)
<blockquote>인용문 내용1<br>인용문 내용2</blockquote>

글자 진하게 태그
<b> 내용 </b>
글자 진하게 강조 태그
<em> 내용 </em>
기울기 태그
<i> 내용 </i>
밑줄 태그
<u> 내용 </u>
취소선 태그
<s> 내용 </s>
위첨자 태그
<sup> 내용 </sup>
아래첨자 태그
<sub> 내용 </sub>
영역 표시 태그 : <div> 내용 </div>
작은 영역 표시 태그 : <span> 내용 </span>
※ 주로 영역 표 시작은 영역 표시로 쓰인다.
<div>영역 표시 <span>작은 영역 표시</span></div>
텍스트 굵게 강조
<strong>굵게 강조할 텍스트</strong>
주석 달기
<!-- 내용 --> Ctrl + Shift + C
Ctrl + Shift + /
모양 정렬
Ctrl + Shift + F
공백을 넣고 싶을 때
실습)

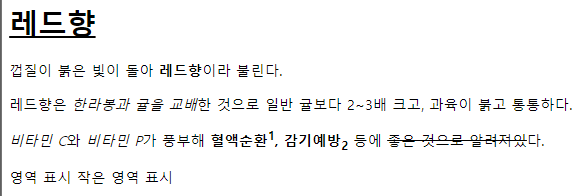
<h1><u>레드향</u></h1>
<p>껍질이 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로 일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p><i>비타민 C</i>와 <i>비타민 P</i>가 풍부해 <strong>혈액순환<sup>1</sup>, 감기예방<sub>2</sub></strong> 등에 <s>좋은 것으로 알려져있</s>다.</p>
*공백과 띄어쓰기
공백과 ' '이것(띄어쓰기)은 또 다르다. 띄어쓰기를 여러 번한 다고 해도 한 번만 인식된다.
따라서 공백을 넣고자 하면  를 쓰면 된다.
공 백

*목록 만들기
목록에는 순서가 있는 것과 순서가 없는 것이 있다.
목록 태그는 <li></li>인데, 단독으로 사용할 수 없다. 부모 태그가 있어야 하는데 ,
부모 태그로는 '순서가 있는 목록 태그 : <ol> </ol> / 순서가 없는 목록 태그 : <ul> </ul>'이다.
먼저 순서가 있는 목록 태그부터 알아보자
<ol>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ol>

<ol>태그의 속성으로는 type과 start가 있다.
<ol>태그 안에 type="A", type="a", type="I", type="i"를 써준다면 순서목록의 타입을 바꿀 수 있다.
기본적으로는 숫자이다.
<ol type="A">
<li>목록1</il>
<li>목록2</il>
<li>목록3</il>
</ol>

또한 시작점도 바꿀 수 있는데,
<ol type="A" start="4">
<li>목록4</li>
<li>목록5</li>
<li>목록6</li>

순서가 없는 목록 태그
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>

ul 속성(type)을 이용하여 타입을 변경해 줄 수 있다.
<ul type="circle">
<ul type="square">
설명 목록을 만드는 태그
용어와 그에 대한 설명 리스트 형식으로 정의 때 사용하는 태그 : <dl> 내용 </dl>
용어나 이름을 나타내는 태그 : <dt> 내용 </dt>
요소와 해당 용어에 대한 설명을 나타내는 태그 : <dd> 내용 </dd>
<h1>설명 목록</h1>
<dl>
<dt>이름</dt>
<dd>설명1</dd>
<dd>설명2</dd>
</dl>

*표 만들기
표 만들기 위해서 필요한 태그는 기본적으로 <table>,<caption><tr>,<td>,<th>으로 있다.
표의 시작과 끝을 알려주는 태그 : <table></table>
표 제목을 알려주는 태그 : <caption></caption>
행을 만드는 태그 : <tr>
셀을 만드는 태그 : <td></td>, <th></th>
※tr은 table row, td는 table date, th는 table head
<table>
<caption>표 제목</caption>
<tr><th>1열 제목</th><th>2열 제목</th></tr>
<tr><td>1행 1열</td><td>1행 2열</td></tr>
<tr><td>2행 1열</td><td>2행 2열</td></tr>
</table>

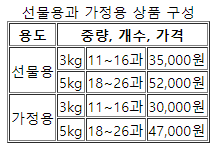
그림 13과 같이 행이 합쳐진 경우를 만들고 싶다면, rowspan, colspan 속성을 사용한다.

<table border="2">
<caption>선물용과 가정용 상품 구성</caption>
<tr><th>용도</th><th colspan="3">중량, 개수, 가격</th></tr>
<tr><td rowspan="2">선물용</td><td>3kg</td><td>11~16과</td><td>35,000원</td></tr>
<tr> <td>5kg</td><td>18~26과</td><td>52,000원</td></tr>
<tr><td rowspan="2">가정용</td><td>3kg</td><td>11~16과</td><td>30,000원</td></tr>
<tr> <td>5kg</td><td>18~26과</td><td>47,000원</td></tr>
</table>
colspan과 rowspan을 이용해서 합쳐주면 된다.
표의 구조를 지정하는 태그
표의 제목 태그 : <thead></thead>
표의 본문 태그 : <tbody></tbody>
표의 요약 태그 : <tfoot></tfoot>
*이미지 삽입
웹에서 사용하는 이미지 형식은 jpg/jpeg, gif, png를 가장 많이 사용할 것이다.
html에 이미지를 삽입해 보자. <img>태그를 사용하면 된다.
<img src="이미지 파일 경로" alt="대체용 텍스트">
<img>태그에 쓰이는 속성은 이미지 파일 경로를 나타내는 src 속성과 이미지를 텍스트로 대신 설명하는 alt 속성,
이미지 크기를 조절하는 width, height 속성이 있다.
이미지가 html파일과 같은 경우에는 <img>태그 안에 폴더명/파일명으로 어렵지 않게 찾을 수 있을 것이다.
<img src="1.jpg" width="400" height="400">
<img src="2.jpg" width="40%" height="40%">
px : 이미지 크기를 픽셀단위로 지정, 고정값
% : 이미지 크기를 % 지정, 웹 브라우저 너비, 높이 기준으로 이미지 크기를 표시.
하지만 이미지 경로가 같은 폴더에 없는 경우에는 하나하나 찾아줘야 한다.
../폴더명/파일명 같은 경우에는 상위(부모) 폴더로 가기
../폴더명/폴더명/파일명 : 좀 더 상위 폴더에 이미지가 있는 경우
'KDT > WEB' 카테고리의 다른 글
| 231107 WEB - HTML4(input 속성), CSS1(CSS란?) (0) | 2023.11.07 |
|---|---|
| 231103 WEB - HTML3 폼 태그 (0) | 2023.11.03 |
| 231102 WEB - HTML2 참조 및 하이퍼링크 (0) | 2023.11.02 |
| 231027 WEB - JSP (0) | 2023.10.31 |
| 231025 WEB - WEB 표준 (0) | 2023.10.30 |